1. 문제 정의
게시글에 youtube영상 업로드에서 문제가 발생했다.
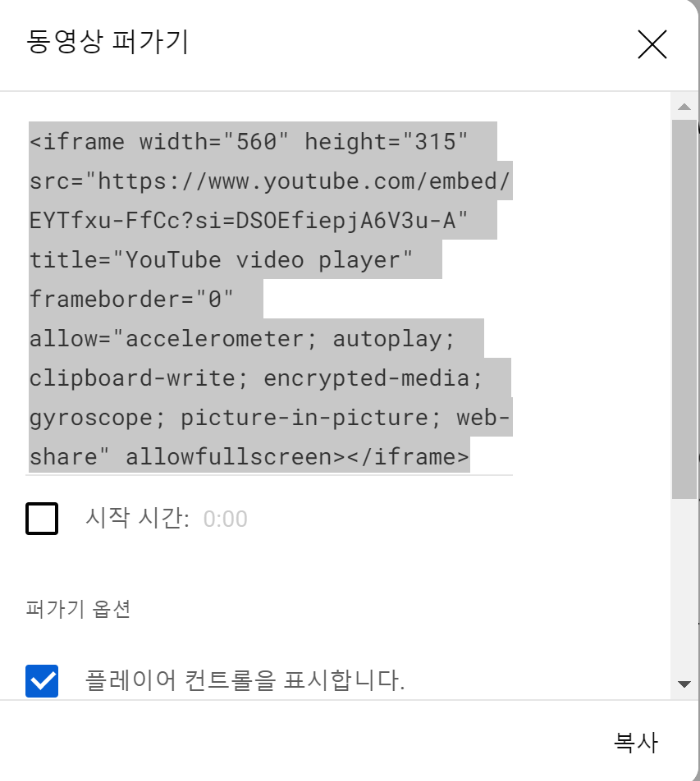
유튜브영상을 공유를 눌러보면 퍼가기 가있을 텐데 퍼가기를 누른다면 아래와 같은 코드가 나올 것이다.

영상을 올리기 위해서는 <iframe>으로 이루어진 소스코드를 넣어줘야 한다.
그래서 저 코드를 그대로 옮기게 된다면 유튜브 영상이 재생이 된다.
하지만 게시글에 영상을 올릴 때 소스코드까지 작성해서 게시글을 올리는 건 번거롭고
태그를 쓰는 것이 보안에도 좋지 않다.
그래서 사용자가 아래의 주소처럼 주소값만 복사해서 올리면 자동으로 영상이 나오게 하는 게 만들고 싶었다.

그래서 미리 <iframe>를 작성해 두고 위에 주소만 DB에 저장하는 방식으로 만들었다.
게시글에 들어갈 때마다 DB에서 해당 주소를 불러오는 방식으로 만들었다
하지만 영상은 제대로 나오지 않았다.
2. 원인
youtube 공유링크는 https://www.youtube.com/watch?v=...와같은 형태를 가진다. 하지만 웹페이지에서 iframe에서 동영상을 임베드하기 위해서는 https://www.youtube.com/embed/VIDEO_ID 형식의 url이 필요하다.
공유링크를 그대로 사용했기 때문에 iframe 내에서 영상이 제대로 나오지 않았던 것이다.
3. 해결
사용자가 입력한 youtube 주소를 추출하여 이를 embed URL로 바꾸서 DB에 저장해서 문제를 해결하였다.
해결하는 과정을 적어보겠다.


위에 두 개의 차이를 알겠는가?
유튜브는 주소창에 있는 URL과 공유버튼을 눌러서 나오는 URL이 다르다.
영상에 공유를 누른다면 youtube에 단축 URL이나 온다. 이것도 동일한 동영상을 가리키지만, 일반적으로 링크가 짧고 공유하기 쉬워지도록 만들어진 URL 형식이다.
이렇게 사용자가 어디서 URL을 가져 오냐에 따라 전부 다르기 때문에 먼저 이것부터 해결해야 한다.
YouTube ID추출
위에 URL을 분석해 본 결과 공통점을 발견했는데 ID값은 같다는 거다.
그렇다면 ID값을 추출해서 embed형식에 ID값을 넣어주면 되겟다 라고 생각했다.
// 사용자가 입력한 uri주소 저장변수
const videoUrlInput = document.getElementById('myInput'). value;
// 유튜브영상 id저장 변수
var videoId = '';
일단 사용자가 입력한 URL을 저장한 후
// youtu.be 일 경우
if (videoUrlInput.includes('youtu.be')) {
videoId = videoUrlInput.split('youtu.be/')[1];
var ampersandPosition = videoId.indexOf('?');
videoId = videoId.substring(0, ampersandPosition);
// youtu.be 기준으로 [0] 은 앞부분, [1] 은 뒷부분이다.
// 뒷부분인 ID가 필요하기 [1]을 저장한다.
// 그리고 순수 ID를 저장하기 위해? 전까지 id를 저장한다.
}
// 짧은 URL이 아니라면 watch? v= 의 뒷부분의 ID를 저장한다.
else if(videoUrlInput.includes('watch? v=')) {
videoId = videoUrlInput.split('watch? v=')[1];
}
video = "https://www.youtube.com/embed/" + video;
위와 같은 방식으로 ID를 저장해서 Controller로 보내서 YouTube 동영상을 임베드 주소 형식으로 변환하여 DB에 저장한다.
그러면 아래처럼 DB에 저장된다.

그럼 이대로 DB에서 주소값만 불러와 iframe 태그 src에 넣어주면 된다.
<iframe width="1160" height="500" src="${url}"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
'프로젝트 > 트러블 슈팅' 카테고리의 다른 글
| [트러블 슈팅]세미프로젝트 파일업로드 트랜잭션 문제 (0) | 2023.07.05 |
|---|
